[AE]位置に合わせて回転させる[エクスプレッション]
| Posted by |  |
桑原 隆一 Ryuichi Kuwahara |
こんにちは、桑原です。
今回は位置に合わせて回転させる
エクスプレッションを紹介します。
位置に合わせてって言葉だけだと
分かりづらいので車のタイヤを
イメージしてもらうとわかりやすいです。
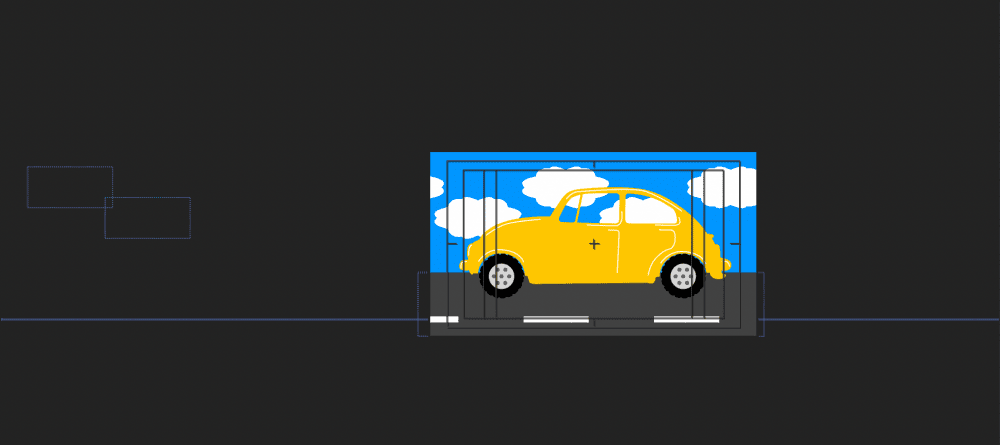
ということで、車を用意しました。


動いているのがわかるように車線と雲も入れてます。
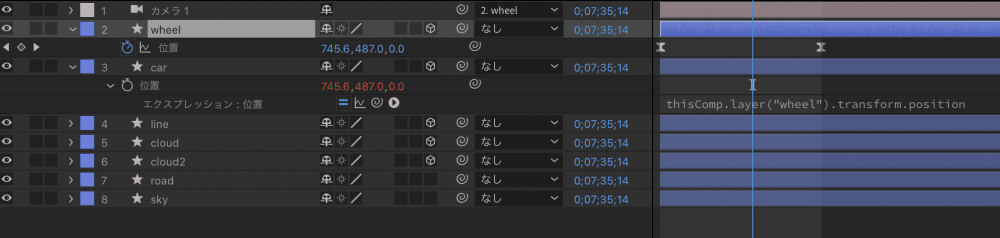
「wheel」のレイヤーの位置にキーフレームをつけて
「car」とカメラレイヤーを親子付けしてます。
エクスプレッションをつける前だとこんな感じです。↓

タイヤはまだ回転してません。
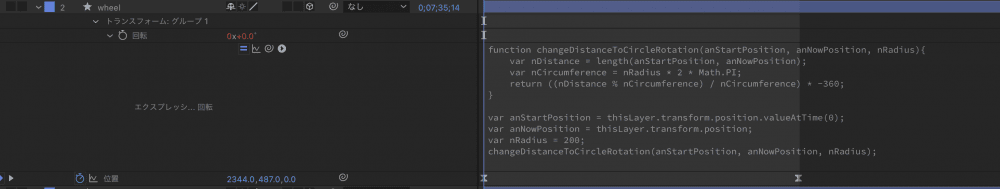
で、エクスプレッションをつけてみます。

タイヤはシェイプアニメーションのリピーターで増やしているので
シェイプのトランスフォームの回転にエクスプレッションをつけてます。
フォトショやイラレで用意したレイヤーならそのままつけてください(笑)
こんな感じになりました!↓

位置と回転両方にキーフレームつけてイーズの速さ合わせて、、、
なんてめんどくさいことしなくてすみます!(笑)
以下、コピペ用です。
関数とか構文の意味は全然わかってないです(笑)
4行目の360もしくは-360で回転の方向が変わります。
function changeDistanceToCircleRotation(anStartPosition, anNowPosition, nRadius){
var nDistance = length(anStartPosition, anNowPosition);
var nCircumference = nRadius * 2 * Math.PI;
return ((nDistance % nCircumference) / nCircumference) * 360;
}
var anStartPosition = thisLayer.transform.position.valueAtTime(0);
var anNowPosition = thisLayer.transform.position;
var nRadius = 200;
changeDistanceToCircleRotation(anStartPosition, anNowPosition, nRadius);
以上、桑原でした。

|
Posted by Ryuichi Kuwahara
鳥栖営業所所長/チーフクリエイター/カメラマン 桑原 隆一
|
桑原 隆一が書いたその他記事
[備忘録]忘れないようにまとめるpart.2[テクスチャとマテリアル]
[備忘録]忘れないようにまとめるpart.1[3D拡張子]
[AE]3Dオブジェクトが使えるように!![Update]
[便利]Macおすすめアプリ[かわいい]
[Ps]流行りの画像生成AI part.2[Beta版]
[Firefly]流行りの画像生成AI[やってみた]
[AE]AEとC4Dの連携がパワーアップ!![アセットブラウザ]
[C4D]面倒くさいリンクの再設定を一発で[アセットエラー]
[AE]CG合成って実際どうやっているの[合成]
[Mac]プレビュー機能が実はすごい![photoshopいらない?]
[AE]映画イントロ風テキストアニメーション[ユニバ]
[AE]簡単手書きアニメーション
[AE]音に合わせるアニメーション[オーディオ変換]
今年の漢字一文字
[AE]実は役立つ詳細設定[パーティクル]
[AE]インフォグラフィックス動画に役立つエフェクト
[AE]位置に合わせて回転させる[エクスプレッション]
【Photoshop】ニューラルフィルターがすごい!
AEでポップな動き3
AEでポップな動き2
AE ドロップダウンメニュー制御
後ろをついてくるエクスプレッション
AEで縦と横で別の動きをつけたい
wiggleをループさせたい
標準レンズフレア を3Dに
AEでポップな動きをつけたい!
結婚式でJETスモーク入場
まるでドローン撮影!?
AE 小技5
AE小技4
AE小技3
Photoshop2021新機能
AE モザイクフォトアニメーションの作り方
AE 動画から3D情報を得る
AE 動画の切り抜き方法2
AE 動画の切り抜き方法
AE小技2
花火の作り方 C4D編
花火の作り方 AE編
ARの可能性を考える
ドラゴン襲来
AE グラデーションレイヤーの適用
AE小技1
AE初心者講座4
AE初心者講座3
AE初心者講座2
AE初心者講座1
ひたすら作っている動画 2
AE上級者に見えるテクニック
VR中世 part2
ひたすら作っている動画
緒方さんを作る
簡単VRの世界
撮影練習パート1
VR中世
騎士vsモンスター
クリエーターをしていて嬉しかったこと
騎士襲来
ブログ 2021-01-17 20:34:00
最近急に厳しい寒さが続き、冬をビシバシ感じます!! 手袋が行方不明なので、 ...
ブログ 2021-01-21 19:39:00
こんにちは! 深田雄太です。 みなさんいま人気上昇中の モルカーをご存じですか? 公式サイトから引用 モルモットと ...
ブログ 2023-04-20 18:03:00
こんにちは!牛です。 4月3日、ピークスマインド入社式でした。 笑いあり涙あり、想像の何倍も超える、とっても盛大な入社 ...
ブログ 2021-02-08 15:17:00
こんにちは! Netfilxの回し者となりつつある平野です。笑 今日は、こんな記事を見つけました! ソニックのNetf ...
ブログ 2021-04-09 20:34:00
はじめまして! 4月に入社しました、江原実里と申します!!!!!! まずはじめに簡単に自己紹介から・・・ 江原 実里 ...
ブログ 2021-01-21 15:15:00
こんにちはひなのです 昨日、 楽しみにしていた あるギャラリーに行って参りました! その名も &n ...
ブログ 2021-03-12 20:22:00
After effectsのエラー音 の羊の泣き声 「メエェェ...」 誰もが一度は聞いたことあるのでは ...
ブログ 2024-01-31 23:40:00
こんばんは! 永原です! さて、社会人のみなさん、日頃から運動してますか?? 私は全くしていません笑 高校の頃は週5~6で部活三昧だ ...
ブログ 2021-06-12 21:09:00
『演出家とは?』 仕事がら、ショーやイベントの演出を数多く担当させて頂いてきたのだが、先日、学生さんから「演出家って、何す ...
ブログ 2023-12-30 21:23:00
どうも皆さんこんにちは! 志水 勇輔(しみず ゆうすけ)です 今年もやってきました 毎年恒例のピークス ...